
大王今天在網上閒逛,找到一個還不錯用的照片後製軟體Photo Story 3 ,它最太的特色在於可以替照片加上背景音樂及介紹說明,做出來的效果還不錯。大王自己是還沒有實際操作過,但看完介紹說明後覺得還蠻值得推薦使用的。只是大王一向比較懶一點,我想我應該還不會這樣來進行照片的後製吧。最多是放在Flickr裡以flash的方式在blog裡秀一下囉。
-------------------------以下是轉載內容-------------------------
您可以使用 Photo Story 3 for Windows 內建的擺鏡拍攝和縮放效果,為靜態的相片注入更多生氣。Photo Story 3 會自動為在圖片的開始和結束位置之間指定一條直線路線,不過您也可以在開始和結束位置間指定不同的路線,自訂圖片的動作。您可以建立這個自訂圖片的動作,方法是先將同一張圖片匯入多次,然後選擇每張圖片複本的動作和持續的時間,還有各個圖片複本要轉換的類型和持續的時間。
藉著這個方式,動作可以出現在圖片不同的部分,能在圖片上建立較複雜的路線,而不會只是一條筆直的路線,讓您只要有單張圖片做基礎,就可以建立出小故事。您也可以在圖片中建立「檢視視窗」。由這個檢視視窗觀看時,圖片動作的開始和結束位置的大小都是相同的 (單純的擺鏡拍攝動作)。這個檢視視窗會將您選取的圖片部分放大成所產生影片的完整大小。
如果圖片的解析度夠高,可以用這個方式檢視的話,您還會發現一些原本看不到的細節。這是因為標準的 5Mpx 數位相機有幾乎是電腦螢幕 (1.3Mpx at 1280x1024) 4 倍的解析度,也比 640x480 影片解析度多了 15 倍。
以下指示會說明如何根據單一圖片建立小故事。如需其他說明,請下載我們使用這個方法建立的 Photo Story 專案檔案,並觀賞這個小故事最終版的影片。
注意您的 PC 上必須安裝有 Photo Story 3,才能檢視 Photo Story 專案檔案。
建立自己的小故事
- 啟動 Photo Story 3 for Windows。在歡迎頁面上,按一下 [開始新故事],然後按 [下一步]。
- 在 [匯入並安排您的圖片] 頁面上,將同一張圖片匯入三次,然後在影片上將三張圖片複本並排放在一起。
- 若要自訂第一張圖片複本的動作,請在 [為您的圖片加上旁白和自訂動作] 頁面上,按一下影片上的第一張圖片複本,然後按 [自訂動作]。

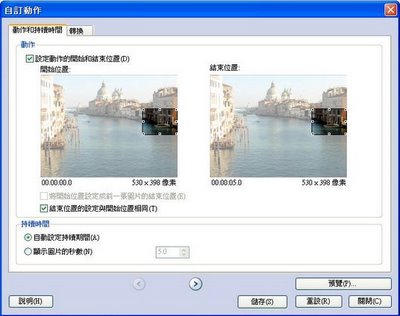
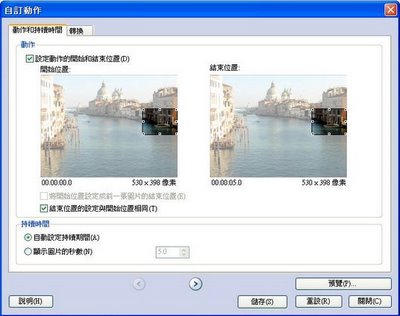
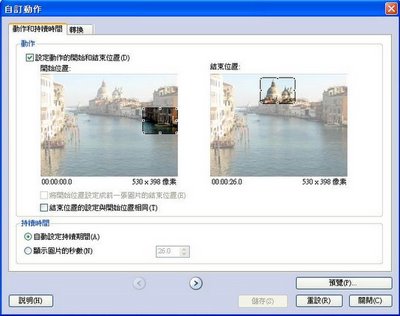
- 在 [動作和持續時間] 索引標籤上,完成第一張圖片的下列工作:
- 選取 [指定動作的開始和結束位置] 核取方塊。
- 針對 [開始位置],請移動定位矩形,選取您希望第一張圖片開始出現動作的區域。
- 若要替第一張圖片複本建立純粹的擺鏡拍攝動作,請選取 [結束位置的設定與開始位置相同] 核取方塊。使用這個選項,則可以確定讓開始和結束位置的矩形大小相同。

- 針對 [結束位置],請移動定位矩形,選取圖片上您希望第一張圖片結束動作的區域。
- 若要儲存第一張圖片的動作,請按一下 [儲存]。

- 若要設定第二張圖片複本的動作,請按一下 [自訂動作] 頁面底部的 [下一張圖片] 箭頭按鈕。
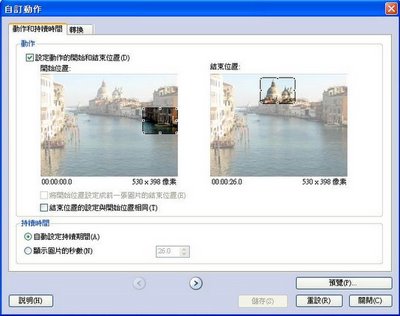
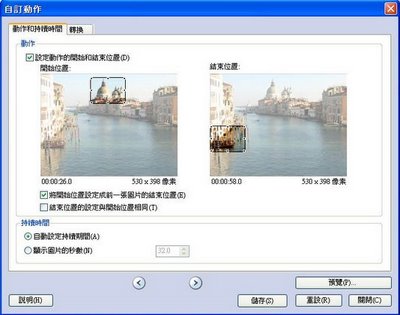
- 在 [動作和持續時間] 索引標籤上,完成第二張圖片複本的下列工作:
- 選取 [指定動作的開始和結束位置] 核取方塊。
- 選取 [將開始位置設定為和前一張圖片的結束位置相同] 核取方塊。 將第二章圖片複本開始位置的大小和位置,設定為和前一張圖片複本的結束位置相同,就能為圖片建立連續的動作。
- 若要繼續建立單純的擺鏡拍攝動作,請選取 [結束位置設定為與開始位置相同] 核取方塊,然後將結束位置的定位矩形移動到您希望第二章圖片結束動作的位置。

- 若要確保第一張和第二張圖片間的動作不中斷,請移除兩者之間所有的轉換。若要執行這項作業,請按一下 [轉換] 索引標籤,取消選取 [使用轉換開始目前圖片] 核取方塊,然後按 [儲存]。

- 若要設定第三張圖片複本的動作,請按一下 [自訂動作] 頁面底部的 [下一張圖片] 箭頭按鈕。
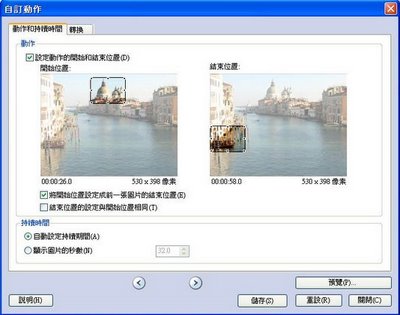
- 在 [動作和持續時間] 索引標籤上,完成第三張圖片複本的下列工作:
- 選取 [指定動作的開始和結束位置] 核取方塊。
- 選取 [將開始位置設定為和前一張圖片的結束位置相同] 核取方塊。
- 若要讓圖片在故事結尾展開呈現整張圖片 (而不只是圖片特定的部分),請按兩下結束位置的定位矩形。
- 若要移除第二和第三張圖片間任何的轉換,請按一下 [轉換] 索引標籤,取消選取 [使用轉換開始目前圖片] 核取方塊,然後按 [儲存]。
- 您已經利用僅僅一張圖片,成功地建立一個小故事了!若要預覽您的小故事,請按一下 [預覽]。
(本文轉載自microsoft.com) 






留言
張貼留言