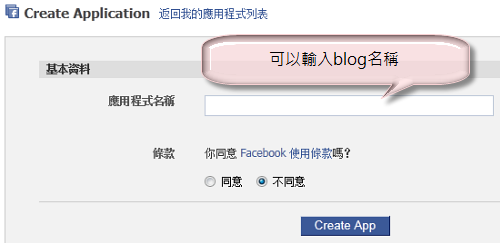
Step1.到下面網址註冊自己的應用程式
https://www.facebook.com/developers/#!/developers/createapp.php
註冊完成
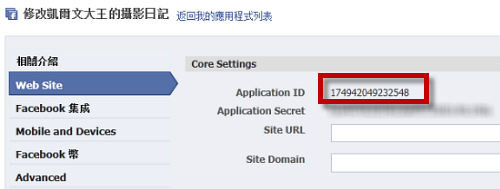
點擊Web Site去查自己的AppID
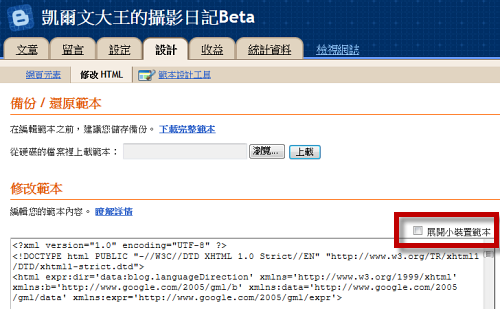
Step2.登入你的Blogspot,修改Html(勾選展開小裝置範本)
找到<head>將下面2行加入,並且將APP ID及Facebook ID,換成你的。
<meta property="fb:app_id" content="APP ID">
<meta property="fb:admins" content="Facebook ID"/></meta>
Step3.加入第二段程式碼
第二段的程式碼有2種寫法,效果有些許差異,隨你喜好囉。將下面的程式碼插入<data:post.body/> 或 <b:includable id='comments' var='post'> 的下方。
- 型式一
<div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#appId=APP ID&xfbml=1'/><fb:comments expr:href='data:post.url' num_posts='x' width='500'/>
- 型式二
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({appId: 'APP ID', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
<fb:comments expr:href='data:post.url' numposts='x' publish_feed='true' width='500'>
</fb:comments>
</b:if>
- 改成繁體中文語系:將 en_US 換成 zh_TW
- numposts='x' ,x=頁面上顯示的留言數,最好大於。因為預設值是大於5就會自動折疊留言。
- width 寬度像素 (px)。
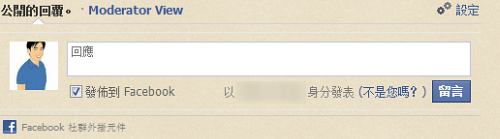
以上就成功將Facebook comment 加到你的blogspot裡囉。






留言
張貼留言